解决方法:
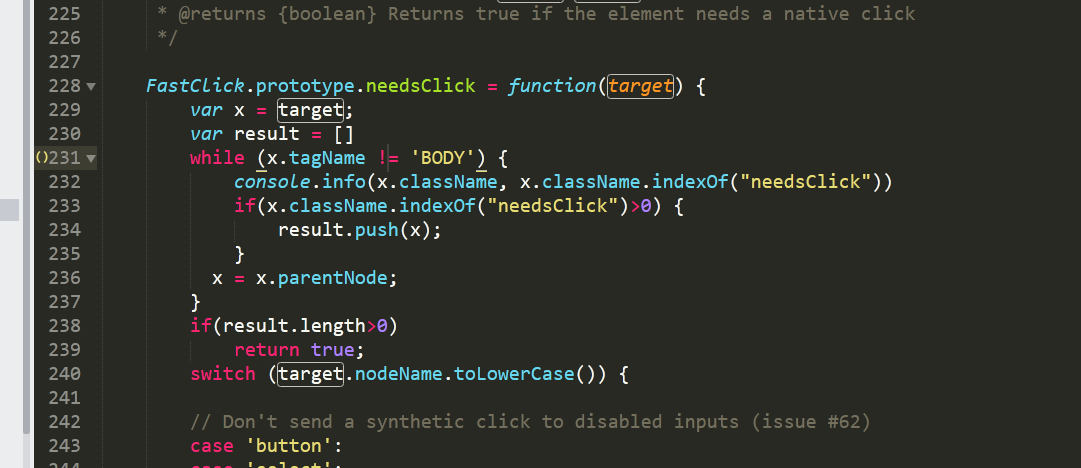
var x = target; var result = [] while (x.tagName != 'BODY') { console.info(x.className, x.className.indexOf("needsClick")) if(x.className.indexOf("needsClick")>0) { result.push(x); } x = x.parentNode; } if(result.length>0) return true;